Schema markup, sometimes referred to as schema or structured data, is among the essential SEO tactics you need to improve technical SEO performance and increase your site's search engine positioning.
In other words, schema enables Google, Bing, and other search engines to navigate user search queries, decipher the information on your website, and come up with the best and most relevant search results.
Implementing Schema markup is highly technical and thus, rarely used, which makes it a critical SEO component that you can easily exploit and enjoy the benefits — if you take the time to learn it.
So, what exactly is schema markup?
In this article, we’ll discuss what schema markup is, why it matters, how it works, and how to add it to your website. Keep reading to learn how to take advantage of this unique SEO ranking tool.
What is Schema Markup?
Schema has become a hot topic in SEO as of late, and for good reason.
Schema markup is a form of microdata that, once added to a webpage, will create a unique, enhanced description for search results. Basically, these markups (formerly known as rich snippets) enable search engines to easily interpret the meaning and relationship of your webpage content, and serve it up as a rich result for search queries.
Schema.org is the place to create schema markups. It’s a collaboration from the teams at Google, Yahoo, and Bing.

Rich snippets are widely known to increase click through rates in organic search results, and schema markup helps you structure your content to get more of it.
The Benefits of Schema Markup
Schema provides a huge opportunity for those who are willing to look for it.
With schema, you can improve the ease to which search engines' can crawl through your website to grasp the page content.
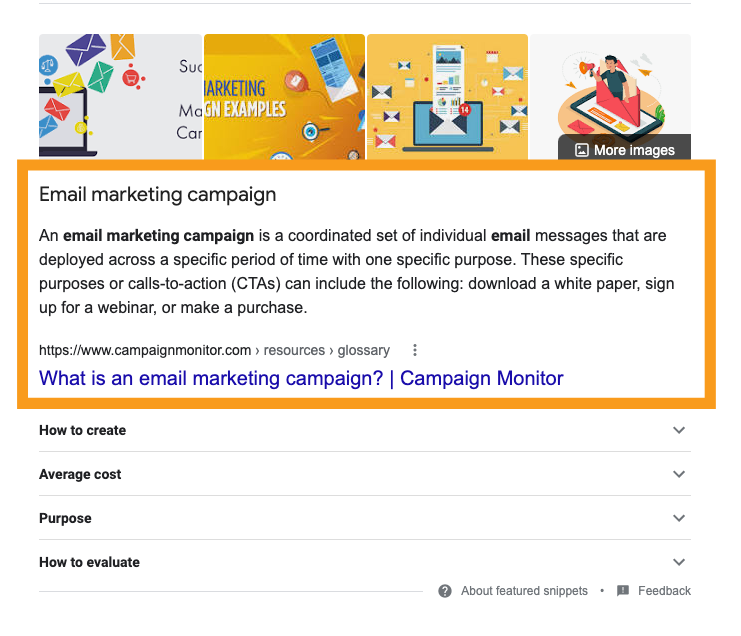
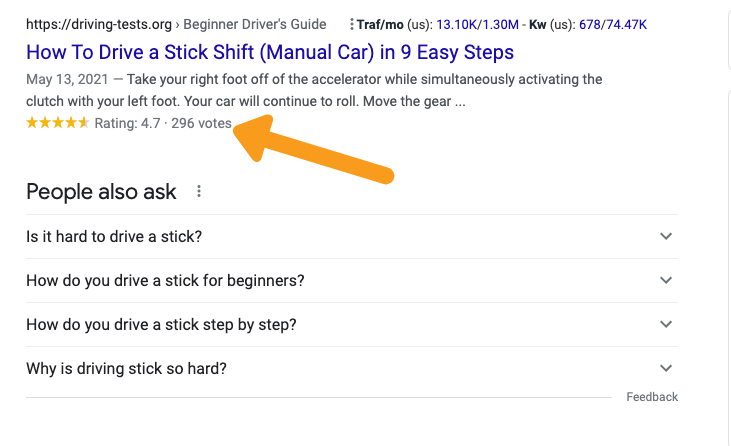
Here are a couple of examples of schema markup in the wild:

This creates enormous opportunities for small local businesses and startups to improve their visibility, rise from position zero, and gain online recognition. With local schema, you can improve your organic listings with addresses, business offerings, hours of operation, and more.

Another perk to using schema is that it helps optimize the content on your site, thus improving its organic search results, making it more informative, engaging, and captivating to users.
Since schema helps your SEO, online browsers are more likely to click and visit your site than at another site not using schema markup. The more clicks you get, the higher your site will rank.
The extra information that schema adds to your content significantly improves the experience for your site users. This is highly likely to translate into more organic traffic and, ultimately, more conversions.
Schema Markup Types
There are three different encoding types of schema: JSON-LD, RDFa, and Microdata. RDFa and Microdata are the oldest methods used to implement schema and the most complex, while JSON-LD is the easiest and most popular method of coding and implementing schema.
Here’s a quick breakdown of the three:
RDFa - Resource Descriptive Framework in Attributes, can be incorporated into any document with HTML, XHTML, and XML. These attributes include:
- about
- src, href and resource
- rel and rev
- content
- datatype
- type of
Microdata implementation is almost similar to RDFa and included the following attributes:
- itemid
- itemscope
- itemtype
- itemprop
- itemref
JSON-LD - JavaScript Object Notation For Linked Objects works seamlessly by copying and pasting the document's main tags such as <headers> or <body>. JSON-LD uses attributes such as "@context" and "@type."

Where to Use Schema Markup
Schema markup can be used by anyone, but how you use it depends largely on your business. What is important for people to know about your business? What do you want to share with your audience? Here are a few examples of the different types of schema.
Article Schema Markup
As a website owner, your goal is to provide relevant and informative content that draws traffic, gains clicks, and produces attractive search results. You can mark up your article titles, headings, links, graphics, metadata, and other key article components with schema. This step will go a long way in making your article stand out on search engines.
Voice Search
Voice search is speaking your search query out loud instead of typing it on the search engine search box. A recent research showed many internet users now prefer voice search over the more traditional text query method. Many find that this method of searching out answers on the internet is hassle-free and more flexible than typed searched queries.
As such, some statistics are already predicting a significant shift to voice search by 50 percent in the next few years. As a website owner or digital marketer, that should be your cue to take advantage of the transition in its earliest stages. Learn more on how you can use schema markup for voice search.
E-commerce Data In SERPS
Whether you are running a chain of stores or just a single store, you need to create a name for yourself. To rank in the same league as Amazon, Walmart, or Best Buy, try implementing a product schema to your online store products.
Most of these top brands use schema to markup their product descriptions and marketing content. Schema, if paired with the right keywords, not only produces rich snippets but also generates more clicks and conversion.
FAQ Schema
Another example of schema is the FAQ Schema. This type of schema plays a critical role in ranking a page that provides answers to different questions that relate to your specific industry or niche. It's almost similar to "how-to'' articles with the same benefits, such as answer boxes.
If marked properly, your FAQ page can produce unique rich snippets on SERPs. Of course, you must provide search engines with easy-to-understand questions carefully inserted in the page with the relevant answer.
How Is Schema Markup Placed On A Website?
Though technical in nature and seemingly complicated, adding schema markup to your website is a simple process.
If you have basic HTML skills, you can easily adapt schema to your content. If you don't have basic skills in HTML, you can enlist the services of a web developer or your in-house IT team.
Here are the basic steps to take when marking up your site with schema:
- Run your site through Google Structured Data Tester to ensure that your site theme doesn't have any existing schema.
- Choose the proper schema you want to implement on your website or page.
- Use the Merkle schema Tool to create a unique schema code. If you use WordPress, you can use the Yoast plugin or choose your preferred plugin, provided it works seamlessly. If this proves to be a daunting task, you might want to use the manual method or enlist the help of a web developer.
- Using the file manager, add the code provided to the source code of your site or page.
- Run a second test on the Google tool to ensure no errors. If there are any hitches, fix them. Otherwise, congratulations! You just marked your site/page with a schema.
Need Help?
Schema markup is an integral part of technical SEO that can give companies a serious competitive advantage. If you need help implementing schema on your site and unsure where to start, we could lend you a hand.
And if you have any questions about schema markup and SEO ranking, let’s chat.
.webp?width=900&height=548&name=wyatt-mobile%20copy%20(2).webp)